Podsumowanie
Klient potrzebował responsywnej strony lądowania WordPress z niestandardowym kalkulatorem.
2410 opracowało szablon WordPress typu pixel-perfect, zgodny ze standardami i logiką JS.
Dostarczono w pełni funkcjonalną, przetestowaną na różnych przeglądarkach stronę do testowego środowiska klienta.
Historia klienta
Agencje takie jak SEM.LV często tworzą niestandardowe projekty dla swoich klientów, ale polegają na partnerach takich jak 2410, aby przekształcić te wizualizacje w działające strony internetowe.
Korzystając z dostarczonych układów z narzędzi jak Figma lub Adobe XD, 2410 zamienia je w czyste, zgodne ze standardami szablony WordPress. To podejście nie tylko zapewnia dokładność projektu poprzez implementację typu pixel-perfect, ale także usprawnia współpracę między projektantami a programistami.
Klienci otrzymują strony, które odpowiadają ich kreatywnej wizji i działają bezproblemowo na platformie WordPress.
Przegląd projektu
Projekt koncentrował się na opracowaniu responsywnej strony lądowania WordPress z niestandardowym kalkulatorem, na podstawie precyzyjnych makiet Adobe XD. 2410 w pełni zajęło się rozwojem szablonów, integracją funkcji i ścisłą współpracą z SEM.LV przez ClickUp dla zachowania klarowności pracy.
Wykorzystując podejście Pixel Perfect, wizualna realizacja była ściśle zgodna z oryginalnym projektem we wszystkich rozdzielczościach ekranowych. Kalkulator oparty na JavaScript został zakodowany od podstaw i wbudowany bezpośrednio w środowisko WordPress, zapewniając płynność funkcjonalności i szybkość działania.
Aby zapewnić zgodność z różnymi przeglądarkami, każda strona przeszła ręczną weryfikację i dostosowanie na Chrome, Edge, Firefox, Safari i Opera. Kodowanie było zgodne ze standardami WordPressa i przygotowane do łatwej instalacji i utrzymania.
Optymalizacja struktury przyjaznej dla SEO i wydajność zostały wprowadzone od samego początku. Końcowy produkt został wdrożony na serwerze testowym SEM.LV z pełnymi danymi dostępowymi i plikami strony przekazanymi po zakończeniu projektu.
- Kristīne, SEM.LV
Kluczowe cechy zrealizowane
- Responsywny układ typu pixel-perfect
- Interaktywny kalkulator JavaScript
- Niestandardowa struktura bloga i typy treści
- Zintegrowany z ClickUp przepływ otrzymywania opinii zwrotnych
- Testowanie i walidacja w głównych przeglądarkach
- Wsparcie dla obrazów wyróżniających i poprawki układu
- Opcjonalna edytowalność treści administracyjnej przez opcje
Technologie
Wynik
Implementacja układu
Podjęliśmy to przedsięwzięcie rozwoju WordPress z jedną kluczową zasadą: dostarczyć wynik, który jest zgodny z projektem pierwotnym z pełną responsywnością i zgodnością z przeglądarkami. Od strony głównej po kalkulator, każdy element był starannie skonstruowany zgodnie z normami kodowania WordPress i testowany pod kątem precyzji układu.
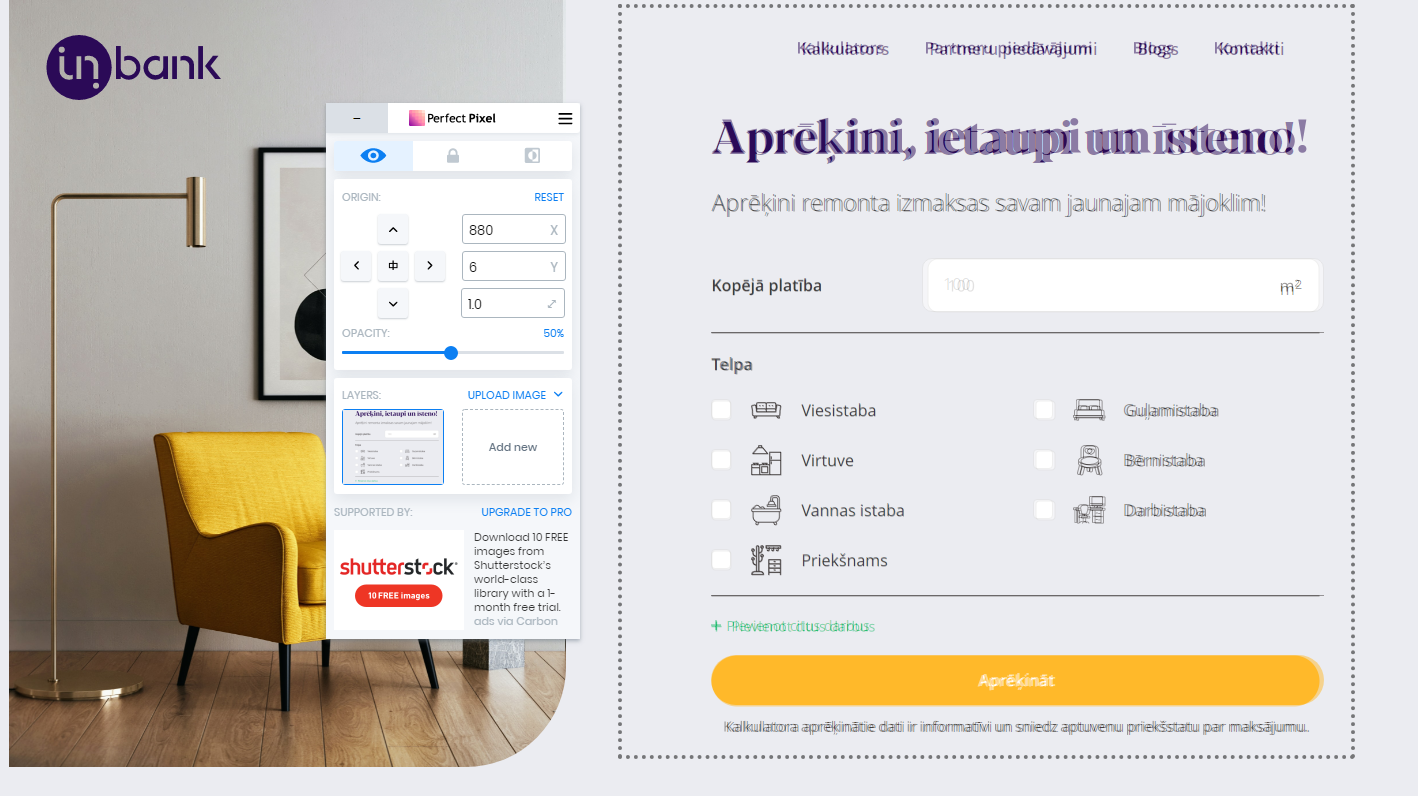
Uwaga: Użyliśmy metody Pixel Perfect — nakładaliśmy układy .png na stronę, aby porównać i dostosować odstępy, fonty oraz umiejscowienie, aby dopasować się do projektu.
Oto rozkład naszego procesu i końcowego wyniku:
- Utworzenie podstawowej struktury strony (strona główna, posty, strony statyczne).
- Integracja wszystkich wymaganych obrazów, czcionek i treści tekstowych.
- Wykonano kontrole wizualne z wtyczką Pixel Perfect do Chrome, aby zapewnić niemal idealne dopasowanie układu.
Wynik? Bezproblemowe tłumaczenie projektu, zoptymalizowane dla różnych urządzeń i nowoczesnych przeglądarek.
Zrzuty z testów i końcowej strony
Sprawdzenie nagłówków i marginesów:

Sprawdzenie nagłówków i marginesów
Sprawdzenie nagłówków i marginesów z użyciem wtyczki Pixel Perfect
Sprawdzenie strony tekstowej:

Sprawdzenie strony tekstowej
Układ typu pixel-perfect dla treści tekstowej
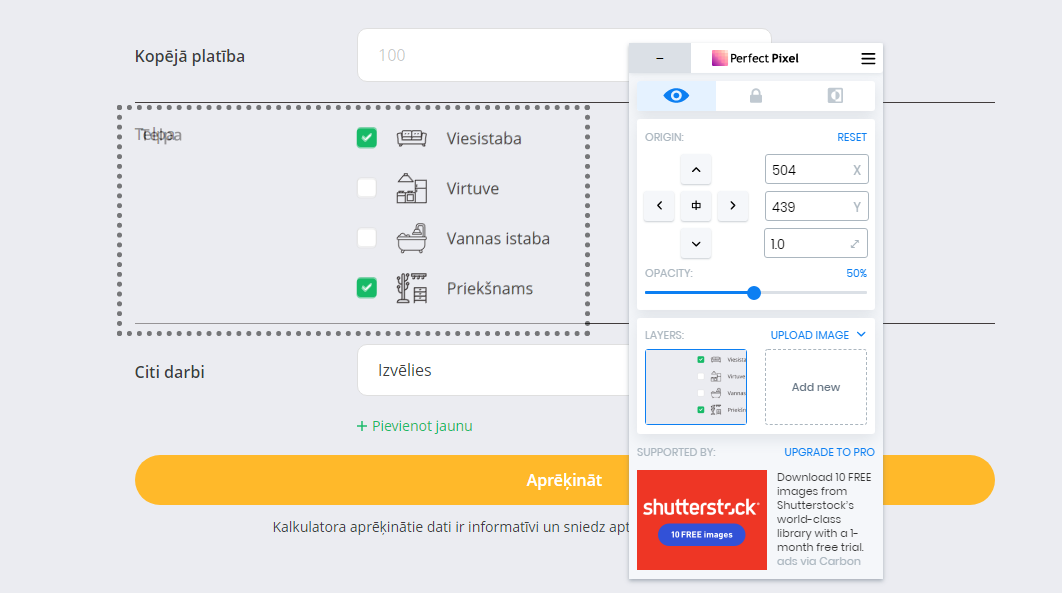
Wyrównanie pola wejściowego:

Sprawdzenie pól wejściowych
Weryfikacja stylizacji formularzy z użyciem narzędzi nakładkowych
Wskazówka: Zawsze dopasowuj wyrównanie elementów do rozdzielczości oryginalnego układu. Dla tego projektu oznaczało to pracę przede wszystkim w szerokości 1920px i dostosowywanie się do wszystkich rozdzielczości podczas procesu tworzenia.
Rozwój obejmował również niestandardowy kalkulator JavaScript, dodatkowe wtyczki WordPressa i responsywne adaptacje dla widoków na komórkach i tabletach. Każdy blok i element interfejsu użytkownika był dostosowany do wydajności SEO, czystej struktury kodu i szybkiej prędkości ładowania.
Ogólnie rzecz biorąc, zarówno zespół projektowy, jak i klient byli w pełni zadowoleni z wyniku. Czas trwania projektu: ok. 2 tygodnie. Rozwiązanie jest już gotowe do produkcji na serwerze testowym SEM.LV.
Myślisz o zbudowaniu podobnego systemu?
Oto najczęstsze pytania, które otrzymujemy od klientów chcących stworzyć niestandardowe strony docelowe WordPress o zaawansowanej funkcjonalności - jak kalkulatory czy układy treści dostosowane do ich projektów. Jeśli planujesz projekt podobny do tego, co zrobiliśmy dla SEM.LV, te odpowiedzi mogą pomóc w wyjaśnieniu kolejnych kroków.
Oczywiście. Często otrzymujemy projekty w Adobe XD, Figma lub Sketch i zamieniamy je na szablony WordPress, które są pikselowo idealne i responsywne. Nasz proces pracy jest dostosowany, aby dokładnie przekształcać statyczne projekty w dynamiczne strony oparte na CMS - zachowując każdy detal i dostosowując się do rozdzielczości na komórki, tablety i komputery.
Stosujemy zasadę Pixel Perfect, co oznacza, że nakładamy oryginalne projekty na stronę na żywo podczas tworzenia i dokonujemy precyzyjnych dostosowań. Chociaż różnice w renderowaniu przeglądarki mogą powodować drobne różnice wizualne, dążymy do dopasowania rozstawu, typografii i układu do kilku pikseli od oryginału.
Tak. Zapewniamy, że kluczowe teksty i wartości - zwłaszcza te używane w dynamicznych sekcjach jak kalkulatory - mogą być edytowane bezpośrednio z panelu administracyjnego WordPressa. Używamy niestandardowych pól i stron ustawień, więc Twój zespół może aktualizować treści, nie musząc dotykać kodu.
Nasze niestandardowe narzędzia są rozwijane w oparciu o czysty kod JavaScript i standardy WordPress, co czyni je łatwymi do utrzymania lub późniejszych aktualizacji. Jeśli zajdzie potrzeba, możemy także dodać kontrolki administracyjne, które pozwolą Ci zmieniać dane wejściowe, teksty czy logikę wyników bez udziału programisty.
Tak, testowanie na różnych przeglądarkach i responsywność są częścią naszego procesu QA. Ręcznie sprawdzamy wszystkie główne przeglądarki - Chrome, Safari, Firefox, Edge, Opera - oraz testujemy responsywność na różnych rozmiarach ekranów, w tym na tabletach i smartfonach.
Po dostawie oferujemy darmowe wsparcie, aby rozwiązać błędy lub problemy z układem. Jeśli potrzebne będą dalsze edycje lub nowe funkcje, zawsze jesteśmy otwarci na dalszą współpracę lub możemy pomóc w ramach potrzeb.
Oczywiście. Po zatwierdzeniu przekażemy pełen pakiet - pliki tematu, zrzut bazy danych i instrukcje - lub możemy sami przeprowadzić konfigurację na Waszym testowym lub produkcyjnym serwerze.